목차
1. CSS 속성
2. 레이아웃
3. 반응형 웹
1. CSS 속성 <6장>
1) 박스 속성

2) 배경 이미지 반복과 부착 형태, 위치
① background-repeat 속성
- 배경 이미지의 반복 형태 지정
• repeat-x : X축 방향으로만 이미지 반복 (ex. background-repeat: repeat-x)
• repeat-y : Y축 방향으로만 이미지 반복 (ex. background-repeat: repeat-y)
• no-repeat: 이미지 반복 없음 (ex. background-repeat: no-repeat)
② background-attachment 속성
- 배경 이미지를 화면에 고정

2. CSS 레이아웃 <7장>
1) 수평 정렬 레이아웃
[코드]

[결과]

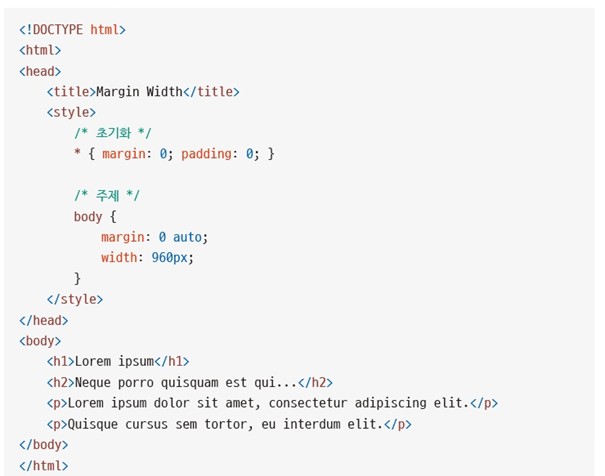
2) 중앙 정렬 레이아웃
- width 속성을 부여하고 margin 속성을 ‘0 auto’로 입력
[코드]

[결과]

3. 반응형 웹 <8장>
1) 반응형 웹 소개
• 반응형 웹
- 웹 페이지 하나로도 데스크톱, 태블릿PC, 스마트폰에 맞게 디자인이 자동으로 반응해서 변경되는 웹 페이지
- 장점: 개발 효율성, 유지 보수 용이
- 미디어 쿼리(media query)를 사용해 개발
2) 뷰포트 설정
• meta 태그
- 추가적인 웹 페이지 정보를 제공

• 뷰포트와 관련한 meta 태그 설정
- viewport meta 태그: name 속성에 viewport가 입력된 meta 태그

• viewport meta 태그 사용하기
[코드]

[결과]

'HTML & CSS' 카테고리의 다른 글
| 40일차: Bootstrap 적용 2021.08.09 (0) | 2021.08.09 |
|---|---|
| 38일차: CSS 기초 개념 / CSS 선택자 2021.08.05 (0) | 2021.08.05 |
| 37일차: HTML5 입력 양식 / 구조화(시맨틱 태그) 2021.08.04 (0) | 2021.08.04 |
| 36일차: 웹 표준/HTML 기본 태그 2021.08.03 (0) | 2021.08.03 |
