목차
1. 웹 표준과 HTML5
2. HTML5 기본 용어
3. HTML5 구조와 작성
4. HTML5 기본 태그
1. 웹 표준과 HTML5 <1장>
1) 웹 표준 기술과 HTML5 주요 기능
• 웹 표준(Web Standards) 정의
- 웹에서 표준적으로 사용되는 기술이나 규칙으로, 브라우저의 종류 및 버전에 따른 기능 차이에 대해 호환이 가능하도록 웹 페이지를 제작하는 기법을 의미한다. 표준화 단체인 W3C(World Wide Consortium)가 권고한 표준안에 따라 웹사이트를 작성할 때 이용하는 HTML, CSS, JavaScript 등에 대한 규정을 담고 있으며 웹 표준의 궁극적인 목적은 웹사이트에 접속한 사용자가 어떠한 운영체제나 브라우저를 사용하더라도 동일한 결과를 보이게 하는 것이다.
* 참고
→ 자신이 사용하는 웹 브라우저가 HTML5를 얼마나 지원하는지 테스트할 수 있는 사이트
• 웹 표준을 쓰는 이유
- 브라우저의 종류나 버전에 상관없이 모든 사용자들이 동일한 웹사이트를 볼 수 있도록 웹 표준기술 작업이 필요하며 웹 표준 준수는 웹 접근성 준수를 위한 핵심이다.
• 웹 표준 기술 구성

• HTML5 주요 기능
- 멀티미디어 기능
- 그래픽 기능
- 통신 기능
- 장치 접근
- 오프라인 및 저장소
2. HTML5 기본 용어 <2장>
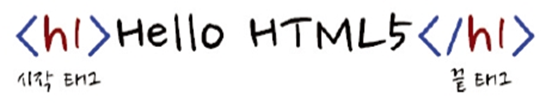
1) 태그와 요소
• 요소 - HTML 페이지를 구성하는 각 부품(제목, 본문, 이미지 등)
• 태그 - 요소를 만들 때 사용하는 작성 방법

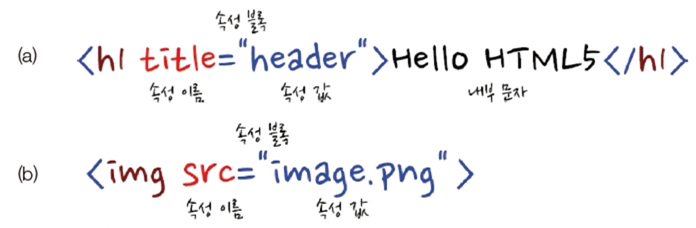
2) 속성
• 속성 - 태그에 추가 정보를 부여할 때 사용하는 것

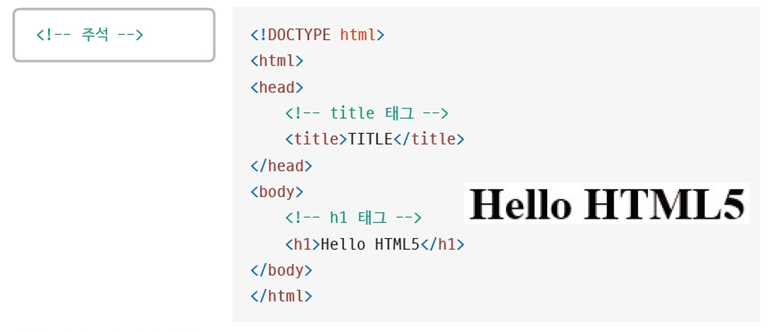
3) 주석
• 주석 - 코드 설명 기록(프로그램의 실행에 영향을 미치지 않음)
- 주석 기호: <!-- -->
- 단축키: Ctrl + Shift + / (주석 설정) , Ctrl + Shift + \ (주석 해제)

3. HTML5 구조와 작성 <2장>
1) HTML5 페이지의 구조
• HTML5 기본 구조

• html 태그의 lang 속성

• head 태그 내부에 넣을 수 있는 태그

2) HTML5 페이지의 작성과 실행
• html 파일 작성
- 파일은 ‘파일명.html’ 또는 ‘파일명.htm’ 형식으로 저장
• html 파일 실행(이클립스)
① 내부 브라우저로 실행
Window > Web Browser > 0 Internal Web Browser
② 외부 브라우저로 실행
Window > Web Browser > 3 Chrome
4. HTML5 기본 태그 <3장>
1) 글자 태그 → ★first.html 참고
① 줄바꿈 태그: <br>
- 줄을 바꿀 때 <br> 태그를 이용해서 줄바꿈을 할 수 있다. (스페이스바, 엔터키 사용X)
- 줄바꿈 개수만큼 <br> 태그를 삽입할 수 있다.
[코드]
처음 작성하는 HTML 문서1<br><br>
처음 작성하는 HTML 문서2<br>
처음 작성하는 HTML 문서3<br>
[결과]

② 문단 나누기 태그: <p> </p>
- <br>처럼 줄바꿈이 되지만 줄간격이 더 많은 간격으로 벌어진다.
- <br> 태그와는 달리 <p> 태그는 여러 개를 써도 줄간격이 동일하다.
[코드]
처음 작성하는 HTML 문서4<p><p>
처음 작성하는 HTML 문서5<p>
처음 작성하는 HTML 문서6<p>
[결과]

• <p> 태그에 속성 추가
- 형태: 속성=값 (ex. align=left)
- 값 좌우에 쌍따옴표(“ “), 외따옴표(‘ ‘), 따옴표 없이 모두 가능
- 기본 속성은 왼쪽 정렬
[코드]
<p>문단 정렬하기1</p>
<p align=left> 문단 정렬하기2</p>
<p align='center'> 문단 정렬하기3</p>
<p align="right"> 문단 정렬하기4</p>
[결과]

③ 수평선 긋기 : <hr>
[코드]
<hr>
<hr width="50%"> <!-- 수평선 길이(비율) -->
<hr width="500%"> <!-- 수평선 길이(절대 길이) -->
<hr size="10" color="red"> <!-- 수평선 두께, 색깔 -->
<hr width="100" align="left"> <!-- 수평선 정렬(왼쪽 정렬) -->
<hr width="100" align="center"> <!-- 수평선 정렬(가운데 정렬) -->
<hr width="100" align="right"> <!-- 수평선 정렬(오른쪽 정렬) -->
[결과]

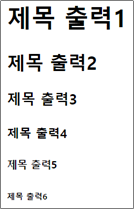
④ <h> 태그
- <h> : 제목 출력 태그
- 줄바꿈 기능
- 진하게 출력(bold) 기능
- h1 ~ h6까지 사용 가능 (h1 > h2 > ... > h6)
[코드]
<h1>제목 출력1</h1> <!-- 가장 큰 크기 -->
<h2>제목 출력2</h2>
<h3>제목 출력3</h3>
<h4>제목 출력4</h4>
<h5>제목 출력5</h5>
<h6>제목 출력6</h6> <!-- 가장 작은 크기 -->
[결과]

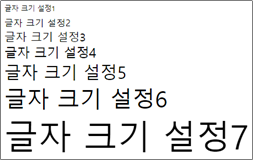
⑤ <font> 태그
- 글자 크기(size), 글자 색상(color), 글꼴(face)를 설정할 수 있는 태그
• 속성 1) size
- 글자 크기 설정 (1 ~ 7)
[코드]
<font size=1>글자 크기 설정1</font> <br>
<font size=2>글자 크기 설정2</font> <br>
<font size=3>글자 크기 설정3</font> <br>
<font size=4>글자 크기 설정4</font> <br>
<font size=5>글자 크기 설정5</font> <br>
<font size=6>글자 크기 설정6</font> <br>
<font size=7>글자 크기 설정7</font> <br>
[결과]

• 속성 2) color
- 글자 색상 설정
- 글자 색상 이름을 입력하거나 RGB 핵사코드를 입력한다.
[코드]
<font color="red">글자 색상 설정</font> <br>
<font color="#ff0000">글자 색상 설정</font> <br>
<font color="orange">글자 색상 설정</font> <br>
<font color="yellow">글자 색상 설정</font> <br>
<font color="green">글자 색상 설정</font> <br>
<font color="blue">글자 색상 설정</font> <br>
<font color="navy">글자 색상 설정</font> <br>
<font color="purple">글자 색상 설정</font> <br>
[결과]

* RGB 색상표
color = # 0 0 0 0 0 0 Red Green Blue
~
# f f f f f f
10진수 0 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15
16진수 0 1 2 3 4 5 6 7 8 9 a b c d e f
• 속성 3) face
- 글꼴 설정
[코드]
<font face="고딕체">글꼴 설정1</font> <br>
<font face="명조체">글꼴 설정2</font> <br>
<font face="궁서체">글꼴 설정3</font> <br>
<font face="바탕체">글꼴 설정4</font> <br>
<font size=5 color=red face="궁서체">font태그</font>
[결과]

⑥ 앵커 태그: <a></a> → ★anchor.html / anchor1.html 참고
- a는 닻을 의미하는 ‘anchor’의 줄임말로, 다른 웹 페이지나 웹 페이지 내부의 특정 위치로 이동하는 하이퍼링크(hyperlink)를 정의할 때 사용하는 태그
- href : Hyper Reference를 의미
- <a> 태그로 하이퍼링크가 설정된 텍스트에는 밑줄이 그어진다.
- 밑줄을 없애려면 CSS의 style 속성을 이용할 수 있다.

• 텍스트에 하이퍼링크 설정
[코드]
<a href="http://www.naver.com" style="text-decoration:none">네이버</a>
<br><br>
<a href="http://www.daum.net" style="text-decoration:none">다음</a>
<br><br>
<a href="http://www.nate.com" style="text-decoration:none">네이트</a>
<br><br>
[결과]

• first.html 문서로 이동
[코드]
<a href="first.html">처음 작성한 문서로 이동</a>
[결과]
→ first.html 페이지로 이동
• 다운로드
[코드]
<a href="html.hwp">다운로드</a>
[결과]
→ 확장자가 hwp인 파일은 브라우저에서 처리하지 못하는 확장자기 때문에 다운로드 처리
• 이미지에 하이퍼링크
[코드]
<a href="https://www.seoul.go.kr">
<img src="img/Tulips.jpg" width=100 height=100>
</a>
[결과]
→ 튤립 이미지(Tulips.jpg)를 클릭하면 서울시청 홈페이지(www.seoul.go.kr)로 이동
• 내부 링크(책갈피 기능)
- <a> 태그를 이용해서 내부 웹 페이지의 특정 위치로 이동할 수 있다.
- id 속성을 이용하여 이동할 위치를 표시한다.
[코드]
<ul id="menu">
<li><a href="#content1">메뉴1</a></li> ----> ‘내용1’로 이동
<li><a href="#content2">메뉴2</a></li> ----> ‘내용2’로 이동
<li><a href="#content3">메뉴3</a></li> ----> ‘내용3’으로 이동
</ul>
<h2 id="content1">내용1</h2>
내용
<h2 id="content2">내용2</h2>
내용
<h2 id="content3">내용3</h2>
내용
<a href="#menu">맨위로</a> ----> id 값이 ‘menu’인 맨 위로 이동
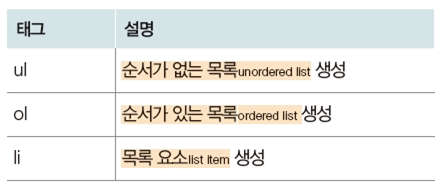
2) 목록 태그 → ★list.html 참고
- 목록 태그에는 <ul> 태그와 <ol> 태그가 있다.

① <ol> 태그
- 순서 있는 목록 (Ordered List)
- 번호 형식으로 순서를 매겨 목록을 만드는 형식이다.
- type을 따로 설정하지 않으면 기본값으로 1부터 숫자로 출력된다.
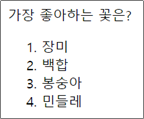
[코드]
가장 좋아하는 꽃은?
<ol> <!-- 1, 2, 3, 4 -->
<li>장미</li>
<li>백합</li>
<li>봉숭아</li>
<li>민들레</li>
</ol>
[결과]

[코드]
가장 좋아하는 꽃은?
<ol type="1"> <!-- 숫자로 시작: 1, 2, 3, 4 -->
<li>장미</li>
<li>백합</li>
<li>봉숭아</li>
<li>민들레</li>
</ol>
[결과]

[코드]
가장 좋아하는 꽃은?
<ol type="a"> <!-- 영문 소문자로 시작: a, b, c, d -->
<li>장미</li>
<li>백합</li>
<li>봉숭아</li>
<li>민들레</li>
</ol>
[결과]

[코드]
가장 좋아하는 꽃은?
<ol type="A"> <!-- 영문 대문자로 시작: A, B, C, D -->
<li>장미</li>
<li>백합</li>
<li>봉숭아</li>
<li>민들레</li>
</ol>
[결과]

[코드]
가장 좋아하는 꽃은?
<ol type="i"> <!-- 로마자 소문자로 시작: i, ii, iii, iv -->
<li>장미</li>
<li>백합</li>
<li>봉숭아</li>
<li>민들레</li>
</ol>
[결과]

[코드]
가장 좋아하는 꽃은?
<ol type="I"> <!-- 로마자 대문자로 시작: I, II, III, IV -->
<li>장미</li>
<li>백합</li>
<li>봉숭아</li>
<li>민들레</li>
</ol>
[결과]

② <ul> 태그
- 순서 없는 목록 (Unordered List)
- 글머리 기호를 붙여서 목록을 만드는 형식
- type을 따로 설정하지 않으면 기본값인 disc(•)로 출력된다.
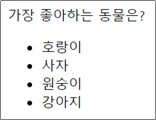
[코드]
가장 좋아하는 동물은?
<ul> <!-- disc 모양 -->
<li>호랑이</li>
<li>사자</li>
<li>원숭이</li>
<li>강아지</li>
</ul>
[결과]

[코드]
가장 좋아하는 동물은?
<ul type="disc"> <!-- disc 모양 -->
<li>호랑이</li>
<li>사자</li>
<li>원숭이</li>
<li>강아지</li>
</ul>
[결과]

[코드]
가장 좋아하는 동물은?
<ul type="circle"> <!-- circle 모양 -->
<li>호랑이</li>
<li>사자</li>
<li>원숭이</li>
<li>강아지</li>
</ul>
[결과]

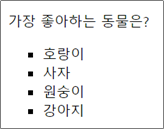
[코드]
가장 좋아하는 동물은?
<ul type="square"> <!-- square 모양 -->
<li>호랑이</li>
<li>사자</li>
<li>원숭이</li>
<li>강아지</li>
[결과]

3) 이미지 태그 → ★image.html 참고
- <img> 태그: 이미지를 삽입에 사용하는 태그

• 상대 경로
- 같은 디렉토리 안에 있는 이미지 불러오기 : <img src="Koala.jpg">
- 하위 디렉토리(img) 안에 있는 이미지 불러오기 : <img src="img/Koala.jpg">
- 상위 디렉토리에 있는 이미지 불러오기 : <img src="../Koala.jpg">
[코드]
<img src="img/Koala.jpg" width=200 height=200 title="코알라 이미지">
[결과]

• 이미지 정렬: 왼쪽 정렬(left)
[코드]
<img src="img/Penguins.jpg" width=150 height=150 align=left>
• 이미지 정렬: 가운데 정렬(center)
[코드]
<img src="img/Penguins.jpg" width=150 height=150 align=center>
→ align=center 적용 안 됨
방법1) <p align=center>
<img src="img/Penguins.jpg" width=150 height=150>
</p>
방법2) <center>
<img src="img/Penguins.jpg" width=150 height=150>
</center>
• 이미지 정렬: 오른쪽 정렬(right)
[코드]
<img src="img/Penguins.jpg" width=150 height=150 align=right>
• 이미지와 텍스트 같이 출력
[코드]
<img src="img/Desert.jpg" width=150 height=150 align="top">사막이미지
<br><br>
<img src="img/Desert.jpg" width=150 height=150 align="middle">사막이미지
<br><br>
<img src="img/Desert.jpg" width=150 height=150 align="bottom">사막이미지
<br><br>
[결과]

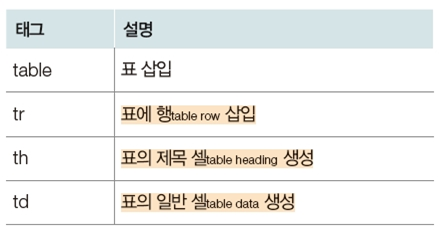
4) 테이블 태그 → ★table.html / register.html 참고
- <table> : 테이블 생성
- <tr> : 행(row)을 정의
- <td> : 열(column)을 정의
- <th> : 제목 셀을 정의, 글자가 굵게 처리되며 가운데로 정렬된다.
- caption : table의 제목이나 설명을 작성하는 태그
- cellspacing : 셀과 셀 사이의 간격 설정(경계선의 두께)
- cellpadding : 셀의 테두리와 셀 안의 내용 사이의 간격 설정
• 테이블 태그 종류

• 테이블 태그의 속성

• 1행 1열 테이블 생성
[코드]
<table border=1 width=200 height=200 align=center bgcolor="yellow" cellspacing=10 cellpadding=5>
<tr>
<td> 1 </td>
</tr>
</table>
• colspan : 열(column) 합치기
- colspan 속성은 열(column)을 합칠 때 사용한다.
- colspan 속성은 td, th 태그 안에서만 사용 가능
- colspan 속성은 몇 개의 열을 합치는가를 숫자로 지정한다. <td colspan=3> : 3개 열 합치기
• rowspan : 행(row) 합치기
- rowspan 속성은 행(row)을 합칠 때 사용한다.
- rowspan 속성은 td, th 태그 안에서만 사용 가능
- rowspan 속성은 몇 개의 행을 합치는가를 숫자로 지정한다. <td rowspan=2> : 2개 행 합치기
[코드]
<!-- 2행 3열 -->
<table border=1 width=300 height=200 align=center>
<tr align=center>
<td colspan=3>동물</td>
</tr>
<tr align=center>
<td width=100>호랑이</td>
<td width=100>사자</td>
<td width=100>원숭이</td>
</tr>
</table>
[결과]

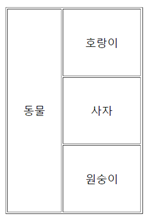
[코드]
<table border=1 width=200 height=300 align=center>
<tr align=center>
<td rowspan=3>동물</td>
<td>호랑이</td>
</tr>
<tr align=center>
<td>사자</td>
</tr>
<tr align=center>
<td>원숭이</td>
</tr>
</table>
[결과]

'HTML & CSS' 카테고리의 다른 글
| 40일차: Bootstrap 적용 2021.08.09 (0) | 2021.08.09 |
|---|---|
| 39일차: CSS 속성 / 레이아웃 / 반응형 웹 2021.08.06 (0) | 2021.08.06 |
| 38일차: CSS 기초 개념 / CSS 선택자 2021.08.05 (0) | 2021.08.05 |
| 37일차: HTML5 입력 양식 / 구조화(시맨틱 태그) 2021.08.04 (0) | 2021.08.04 |
