목차
1. CSS 기초 개념
2. CSS 선택자
1. CSS 기초 <5장>
1) CSS (Cascading Style Sheet)의 이해
• CSS (Cascading Style Sheets ): HTML로 작성된 문서의 표시 방법을 기술하기 위한 스타일 시트 언어
2) 스타일 시트의 기본적인 사용법
<style type="text/css"> → type=”text/css” 없이 <style>도 가능
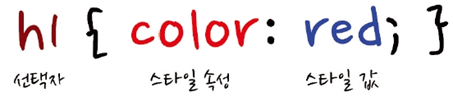
selector { 스타일 종류(property) : 속성값(value) ; }
태그 이름1 { 속성1 : 속성값1 ; . . . . 속성n : 속성값n ; }
태그 이름2 { 속성2 : 속성값2 ; . . . . 속성n : 속성값n ; }
</style>
3) CSS를 적용하는 3가지 방법
① 인라인(Inline) 방식 → ★div1.html 참고
- 특정 html 태그 1개에 대해서만 css를 적용하는 방식
- 인라인 방식은 특정 태그에 style="속성:속성값" 형식으로 css를 적용한다.
ex) <div style="color : red">
② 내장형(Embedded) 방식 → ★css01.html / css02.html / css03.html 참고
- HTML 문서에서 <head> 태그 내에 <style> 태그를 사용하여 직접 기술하는 방식
③ 링크(Link) 방식 → ★call.html / style.css 참고
- html <link>를 이용하여 외부 문서로 css를 불러와 적용하는 방식
- 외부 스타일 시트 파일은 .css 확장자를 사용하여 저장
- 스타일을 적용할 html <head> 태그에 <link> 태그를 사용하여 외부 스타일 시트를 불러온다.
- ex) <link rel="stylesheet" type="text/css" href="style.css">
2. CSS 선택자 <5장>
1) CSS 선택자와 스타일 시트
• 선택자: CSS3에서 특정 HTML 태그를 선택할 때 사용
• 스타일시트: CSS로 작성된 코드, <style>..</style>

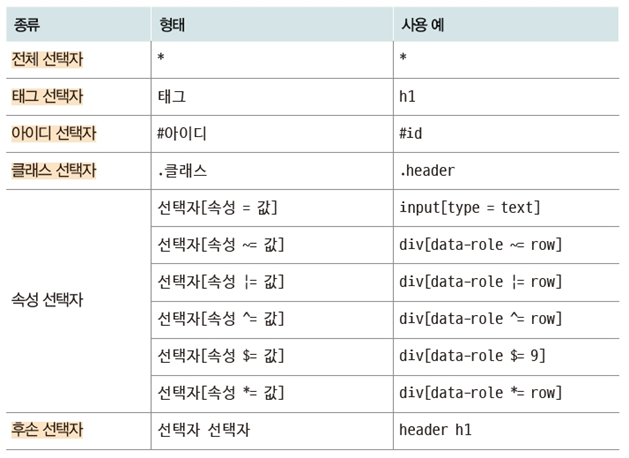
2) CSS 선택자 종류 개요


3) 기본 선택자
① 전체 선택자
- 형태: * → ★default_wildcard.html 참고
- HTML 페이지 내부의 모든 태그를 선택
② 태그 선택자 → ★selector_basic.html / default_tag.html 참고
- 형태: 특정 태그 (ex. h1)
- HTML 페이지 내부의 특정 태그를 모두 선택
③ 아이디 선택자 → ★class05.html 참고
- 형태: #아이디 (ex. #color)
- 특정 id 속성이 있는 태그 선택
④ 클래스 선택자 → ★class04.html 참고
- 형태: .클래스 (ex. .header)
- 특정 클래스가 있는 태그 선택
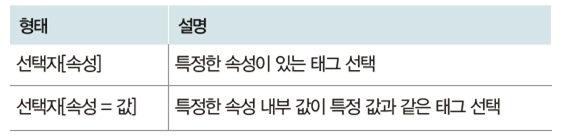
4) 속성 선택자
- 태그 안의 특정 속성을 선택자로 지정
- ex) input[type="text"] { background: red; }
input[type="password"] { background: blue; }

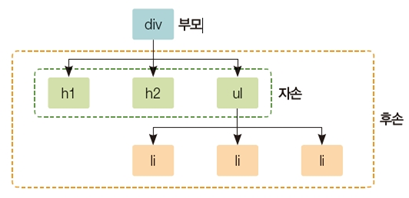
5) 후손 선택자와 자손 선택자
→ ★desc_descendants.html / desc_children.html / desc_tableWithChildren.html 참고
- 자식 선택자는 태그의 계층 구조에서 바로 하위에 오는 태그를 의미하고, 후손은 모든 하위 태그를 포함한다.
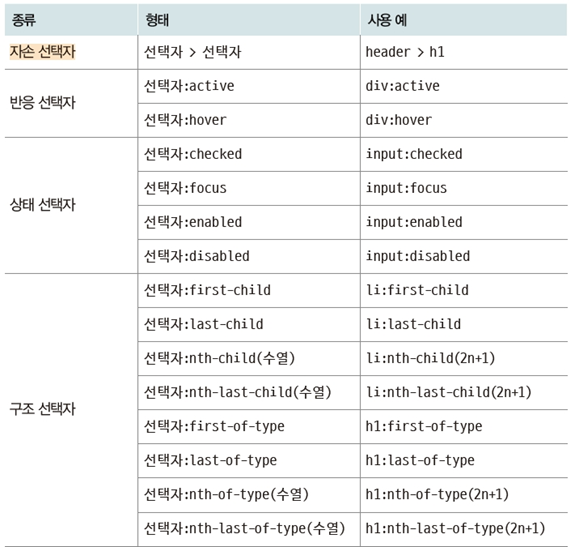
- 자손 선택자 형식: 선택자A > 선택자B
- 후손 선택자 형식: 선택자A 선택자B

6) 반응·상태·구조 선택자
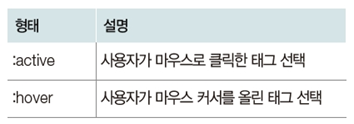
① 반응 선택자
- 마우스 커서에 대한 반응 선택자
- ex) h1:hover { color: red; } → 커서를 올렸을 때 빨간색으로 표시됨
h1:active { color: blue; } → 클릭했을 때 파란색으로 표시됨

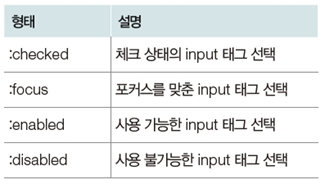
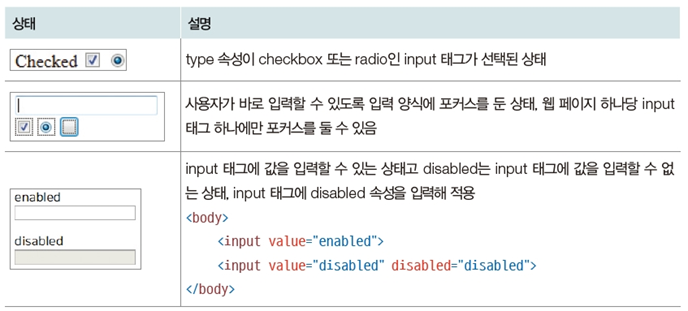
② 상태 선택자
- 입력 양식의 상태를 선택할 때 사용하는 선택자


'HTML & CSS' 카테고리의 다른 글
| 40일차: Bootstrap 적용 2021.08.09 (0) | 2021.08.09 |
|---|---|
| 39일차: CSS 속성 / 레이아웃 / 반응형 웹 2021.08.06 (0) | 2021.08.06 |
| 37일차: HTML5 입력 양식 / 구조화(시맨틱 태그) 2021.08.04 (0) | 2021.08.04 |
| 36일차: 웹 표준/HTML 기본 태그 2021.08.03 (0) | 2021.08.03 |
