목차
1. HTML5 입력 양식
2. HTML5 문서 구조화
1. HTML5 입력 양식 <4장>
→ ★loginform.html / login.jsp / boardform.html / memberform.html 참고
1) 입력 양식 태그
• 입력 양식: 사용자에게 정보를 입력받는 요소
• <form> 태그

- 영역 생성 태그
- 한 개의 파일 안에 여러 개의 form 태그 사용 가능
- <form> 태그 안에 <form> 태그를 중첩해서 쓸 수는 없다.
2) 데이터 전달 방식
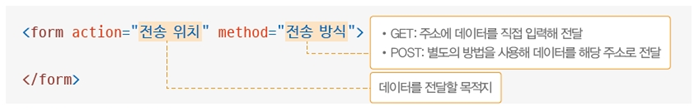
- <form>태그는 method 속성의 방식으로 action 속성 장소에 데이터 전달
- 전송 방식의 기본값은 get 방식

• GET 방식 – 주소에 데이터를 입력해서 전달 (사용자가 입력한 값이 url 주소에 노출됨)
• POST 방식 – 주소 변경 없이 비밀스럽게 데이터 전달 (보안상 더 안전함)

- ex) method가 ‘get’ 일 때
http://localhost:8088/web/HTML/work/login.jsp?id=haha&passwd=1234
- ex) method가 ‘post’ 일 때
http://localhost:8088/web/HTML/work/login.jsp
3) 입력 양식 종류


2. HTML5 문서 구조화 <4장>
1) HTML5의 대표적인 공간 분할 태그 → ★space_block.html / space_inline.html 참고
• <div> 태그, <span> 태그


2) 시맨틱 태그
• 시맨틱 웹
- 특정 태그에 의미를 부여한 웹
- 프로그램이 코드를 읽고 의미를 인식할 수 있는 지능형 웹
- 시맨틱 태그를 사용한 시맨틱 웹 구현


'HTML & CSS' 카테고리의 다른 글
| 40일차: Bootstrap 적용 2021.08.09 (0) | 2021.08.09 |
|---|---|
| 39일차: CSS 속성 / 레이아웃 / 반응형 웹 2021.08.06 (0) | 2021.08.06 |
| 38일차: CSS 기초 개념 / CSS 선택자 2021.08.05 (0) | 2021.08.05 |
| 36일차: 웹 표준/HTML 기본 태그 2021.08.03 (0) | 2021.08.03 |
